Mi az a doboz (box)?

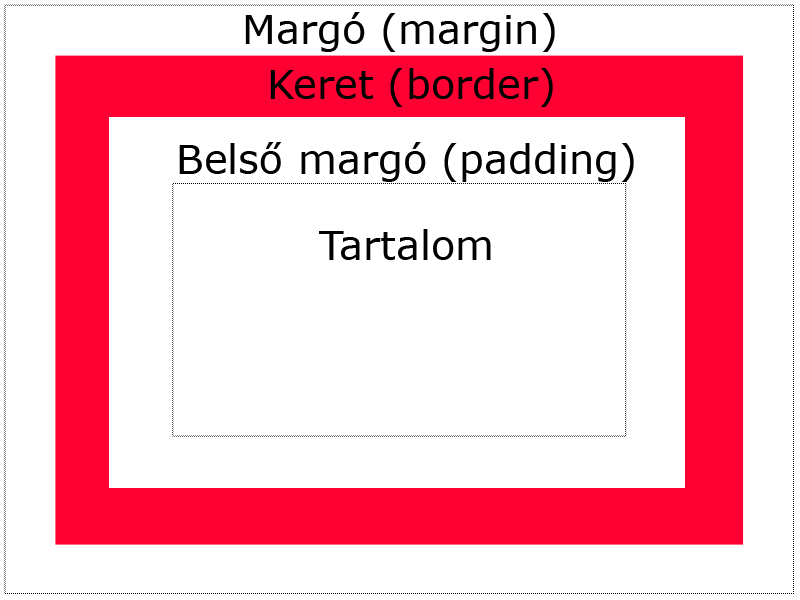
A dobozoknak a designnál és az elrendezésnél van jelentősége, ebből a szempontból minden HTML objektumot egy doboznak lehet tekinteni. A dobozoknak négy fő részük van:
- Margó: a dobozon kívül van, átlátszó, és a többi elemtől való távolságot adja meg. Amikor a gportalos oldaladra beszúrsz egy képet, és beállítod a vízszintes és függőleges távolságot, akkor margót adsz a képnek. Ezt CSS-ben természetesen részletesebben is meghatározhatod, akár mind a négy oldalnak külön margót állíthatsz be!
- Keret: A keretnek lehet színe, vastagsága és stílusa. Ezzel sokat lehet játszani, vannak egyszerűek (folytonos, szaggatott, pontozott vonal) és érdekesebbek, pl. a 3D hatásúak.
- Belső margó: ez megint átlátszó, ez a tartalom és a keret távolságát adja meg, pl. a szövegdobozoknál, táblázatoknál nagyon hasznos.
- Tartalom: lehet bármi, leggyakrabban szöveg vagy kép(ek)
 Fontos: ha valaminek a méreteit CSS-sel szeretnéd megadni, tudnod kell, hogyan épülnek fel a boxok, mivel nem csak a tartalomnak van magassága, hanem a margónak, keretnek és a belső margónak is lehet, így pedig - ha nem számolsz utána - könnyen más kinézetet kaphatsz, mint ahogy tervezted. Itt egy példa: Fontos: ha valaminek a méreteit CSS-sel szeretnéd megadni, tudnod kell, hogyan épülnek fel a boxok, mivel nem csak a tartalomnak van magassága, hanem a margónak, keretnek és a belső margónak is lehet, így pedig - ha nem számolsz utána - könnyen más kinézetet kaphatsz, mint ahogy tervezted. Itt egy példa:
height:60px;
padding:8px;
border:4px dotted pink;
margin:8px;
Ez azt jelenti, hogy a tartalom magassága 60 pixel, a külső- és belső margó 8-8 pixel, a keret pedig 4 pixel. Mivel tartalomból egy van, keretből, külső- és belső margóból viszont alul is és felül is van, így lehet kiszámolni a példában szereplő doboz teljes magasságát: 60+2x(8+4+8)=100 pixel. Így jön ki:
tartalom magassága + a margó, a keret és a belső margó vastagságának kétszerese
másképp leírva:
tartalom magassága + 2(margó + keret + belső margó)
<< vissza a CSS kódokhoz!
|

