Képes menü (úgy fog kinézni, mint nálam a baloldali menü, persze a Te képeiddel:P)
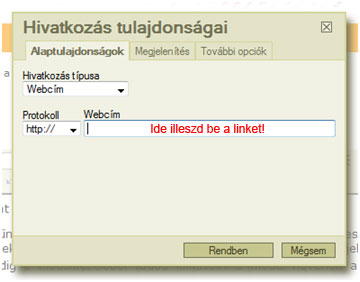
A feladat elsőre elég egyszerűnek tűnik: elkészíted és feltöltöd a menüpontok képeit, készítesz egy új egyszerű modult, jobb vagy bal oldalra, oda beteszed a képeket megfelelő sorrendben, és - ahogy a szavaknál is - kijelölöd a képet, és linket teszel rá ezzel a gombbal: . Utána megjelenik a jobboldali képen látható ablak, ahova be kell másolnod a linket. (pl. a kezdőlap menüpontnál a kezdőlapod URL címét. Ezeket a linkeket pedig a modulkezelőből tudod kimásolni a modul nevének a sorában legjobboldalt lévő kis kapoccsal ( . Utána megjelenik a jobboldali képen látható ablak, ahova be kell másolnod a linket. (pl. a kezdőlap menüpontnál a kezdőlapod URL címét. Ezeket a linkeket pedig a modulkezelőből tudod kimásolni a modul nevének a sorában legjobboldalt lévő kis kapoccsal ( ). ).
Ez Mozillában működik is, de Internet Explorer 6.0-ban természetesen nem, és szétcsúszik az egész oldal. Erre - hosszas próbálkozás után - találtam egy megoldást. Kódnézetben tedd be a legelejére ezt:
<style type="text/css">
.menu {float:none;
clear:both;}
</style>
A menüpontjaid kódjába pedig a piros részt másold be (a fekete rész az, ahogy alapból kinézhet egy menüpont kódja):
<a href="MENÜPONT LINKJE"><img class="menu" hspace="0" height="50" width="200" vspace="0" border="0" align="left" alt="" src="KÉP URL CÍME" /></a>
Ha kódokkal dolgozol, és nem csak bemásolsz valamit, akkor nagy segítség, ha kódnézetben tagolod a kódot, én pl. minden menüpont után nyomtam egy entert (mert az nem befolyásolja a kód működését), és egyből átláthatóbb lett.
Flash menü (ha tudsz flash gombokat készíteni vagy szívesen megrendelnéd): Ugyanígy kell elkészíteni, az egyetlen különbség, hogy a linkeket előre kell rátenni a gombokra (menüpontokra), mert különben nem működik.
<< vissza a leírásokhoz! | 
